echarts 节点点击事件
由于项目需要在点击 echarts 的 items 或者 labels 的时候,修改 DOM 树,所以要做一个 echarts 的点击事件.
在网上找了很久,大多是没有解答的空问题.
然后试图用 js 的原生方法来解决问题,发现确实有点麻烦,因为 echarts 在初期构建的时候,滤掉了冗余的信息,最后只给出了一个精简的绘图结果.
思考:echarts 原生的点击是如何实现的?
于是我根据 drag 属性去看源码(我承认这有点作死的感觉),然后仔细一想,这 drag 我也用不到啊,就把它给掏空了,装入了自己的代码~
通过修改 echarts 源代码中的 Draggable()实现
_dragStart: function (e) {
if (e.target && e.target.hoverStyle.text) {
alert(e.target.hoverStyle.text);
}以上是一个测试案例,最终,点击了节点之后,会形成相应的点击反馈
将 JS 图表固化
JS 是动态渲染的,虽然因此对出很多花哨的特效,但是不像传统的 python 分析图一样,可以导出成为图像文件.
我一度很纠结,这之中如何做出取舍,难道每次都要手动地去截图吗,如果遇到没办法截图的情况岂不是麻瓜了?
等等,截图…
这个时候我忽然想到了写爬虫的时候,使用 selenium 去模拟浏览器的经历,于是自然而然想到了解决方案,既然只能截图,那就截图呗~~
使用 selenium 模拟后台浏览器,然后使用 snapshot 模拟截图动作,就得到了一张需要的图像文件咯.
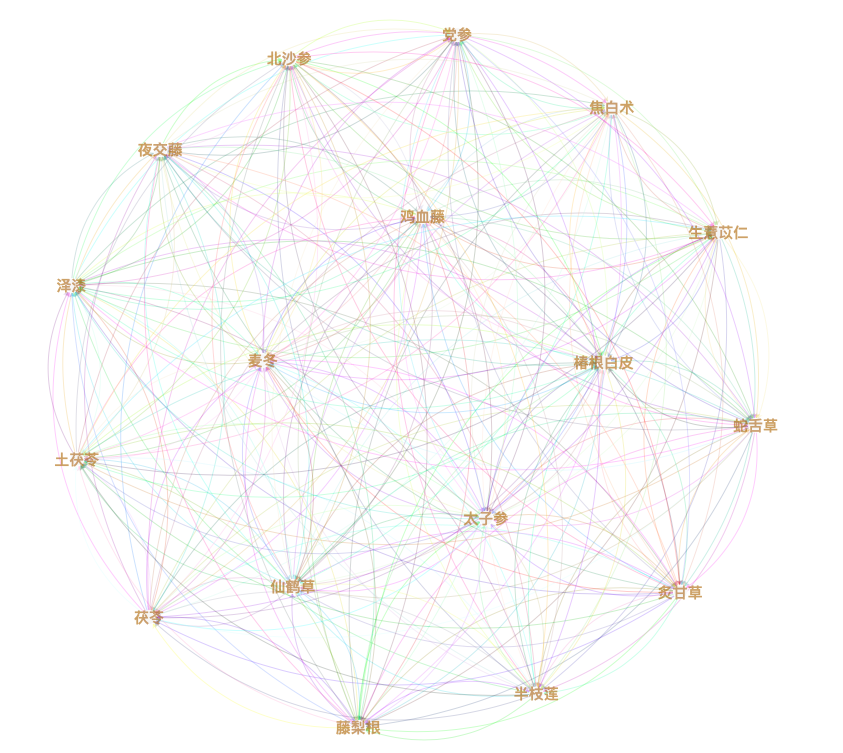
附上螺旋丸一张
沟通与交流
在 David Scott 的 <修改软件的艺术> 一书中读到过这一方面的内容,但是没有想到这么快就得到了实践的验证.
不同人的思维回路是不同的,分歧无时无刻不在产生,如果不及时地进行有效的沟通,最终的结果就是,开发的产品与设计的思路大相径庭.
删除注释
源码之中的注释可以极大地提高代码的维护效率,但是有些时候我们并不想注释流出,给其他人看见.
结合很多代码编辑器的正则查找替换功能,这里给出一个一键剔除注释的方案.
//[\s\S]* 运用正则快速删除注释Final
鲨套不在的第一天,有点想她.